В современном мире поисковой оптимизации использование семантической разметки (микроразметки) становится всё более популярным явлением и внедряется повсеместно независимо от тематики, объема и содержания сайта, поскольку это связано с ее применением в алгоритмах ранжирования поисковых систем Яндекса, Google, Yahoo, Bing.
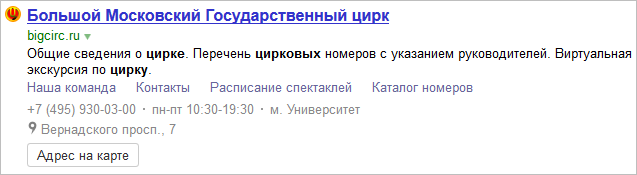
Крупные интернет-магазины, видео-хостинги, предприятия сферы услуг заинтересованы в более эффективной передаче (размещении) контента сайта и структурировании имеющейся информации, так как если разметка внедрена, верно, то поисковые системы отобразят пользователю наиболее интересующие его сведения, например цену товара, адрес магазина, время и место проведения музыкального концерта. Достигается это за счет их публикации в сниппете (англ. snippet) поисковой выдачи (см. рис. 1), отчего отображаемые сведения становятся более информативными и привлекательными, что, в свою очередь, увеличивает показатели кликабельности (англ. click-through rate (CTR)).

Рисунок 1 – пример сниппета выдачи поисковой системы Яндекс
Использование семантической разметки относится к внутренней оптимизации сайта и в современных реалиях должно закладываться на этапе его разработки, но существует и возможность обновить страницы уже работающих сайтов, в связи с чем нам представляется актуальным описать процесс внедрения в страницы сайта правил микроразметки, где особое значение приобретают словарь и синтаксис (на примере сайта омской фирмы www.alex-sp.ru).
Словарь — это своеобразный «язык», набор классов и их свойств, с помощью которых указывается суть содержимого на странице. Например, словарь определяет, с помощью какого термина указывать название — «name» или «title».
Синтаксис — это способ использования данного словаря, то есть именно синтаксис определяет, с помощью каких тегов и как будут указываться объекты и их свойства, например, на веб-страницах [1].
В настоящее время широкое распространение получили три стандарта семантической разметки данных: Open Graph, Microformats.org и Schema.org.
1. Open Graph позволяет внедрять в страницы так называемую социальную разметку. С практической точки зрения наиболее распространенным ее применением является определение способа отображения страницы сайта в социальных сетях. Ее поддерживают Facebook, Google+, Vk, Tumblr и остальные крупные порталы. Редактор веб-сайта при необходимости может указать желаемый текст и иллюстрацию, которые при распространении через социальные сети будут отображаться в наиболее презентабельном виде.
Используемые в Open Graph объекты на каждой отдельной странице могут описывать единственный конкретный объект, например: человека, предприятие, услугу (продукт). Сервисы, обращаясь к разметке, расположенной в HTML-элементе «head», осуществляют работу с приведенными далее метатегами: «og:title» — имя объекта, «og:type» — тип объекта, например video.movie (фильм). При работе с различными типами объектов имеется возможность использовать их дополнительные свойства, такие как «og:image» (ссылка на иллюстрацию) и «og:url» (URL объекта) (см. листинг 1).
|
<meta property="og:title" content="Узаконить перепланировку квартиры"/> <meta property="og:description" content="Услуги по оформлению и согласованию перепланировки квартриры"/> <meta property="og:image" content="http://alex-sp.ru/wp-content/uploads/2014/08/uzakonit-pereplanirovku-kvartiry-v-omske.jpg"> <meta property="og:type" content="profile"/> <meta property="og:url" content="http://alex-sp.ru/arhitektura-i-proektirovanie/uzakonit-pereplanirovky-kvartiry-v-omske " /> |
Листинг 1 – пример разметки Open Graph [2].
2. Microformats.org (Микроформаты) — открытый стандарт, вбирающий в себя большинство ранее разработанных стандартов. Существует 10 наиболее используемых (доработанных) спецификаций, включающих в себя несколько предметных областей, среди которых можно выделить информацию о предприятиях, услугах, мнениях пользователей, мероприятиях и т.д. Предметные области обладают индивидуальными свойствами, и многие из них сегодня находятся в стадии внедрения. Новые форматы создаются в открытом режиме, то есть разработчики каждого микроформата договариваются о принятии общего решения по нему, пытаясь сделать его наиболее универсальным. Именно из-за возникающих разногласий справочники часто остаются незаконченными.
К примеру, завершенными поисковыми системами считаются микроформаты:
- hCard — контакты предприятия (адреса, телефоны);
- hRecipe — рецепты для приготовления блюд;
- hReview — мнения пользователей (отзывы);
- hProduct — товары и услуги.
Наиболее популярным считается hCard, так как он универсален, то есть подходит для описания, как предприятий, так и людей, и способен в удобной форме передать информацию о них.
Рассмотрим пример использования свойств данного микроформата при описании человека: n — имя, bday — дата рождения, geo — географическое расположение, tz — часовой пояс, uid — ссылка на идентичную сущность, photo — изображение, adr — адрес, org — название организации (разумеется это лишь часть характеристик, которые утверждены консорциумом разработчиков стандарта) (см. листинг 2).
|
<div class="vcard"> <img class="photo" src="http://alex-sp.ru/pushenko.jpg" /> <strong class="fn">Алексей Пушенко</strong> <span class="title">Архитектор</span><span class="org">Алекс-СтройПроект</span> <a class="url" href=http://example.com/Пушенко>Личная страница Алексея Пушенко</a> <div class="bday"> <span class="value-title" title="1985-09-10">10 сентября 1985</span> </div> <span class="note">Лидер группы Гражданская оборона</span> </div> |
Листинг 2 – пример разметки Microformats.org
3. Schema.org (Микроданные) является наиболее удобным и гибким словарем, регулярно пополняющимся новыми предметными областями, которые сообщество разработчиков (среди таковых стоит выделить сотрудников поисковых систем Яндекс, Google Yahoo, Bing) активно анализирует перед включением в словарь. Базовым типом данного стандарта по праву можно считать Thing, который имеет следующие подтипы:
- Action — описывает действие, обычно приписываемое какому-либо человеку или предприятию и дополнительно указывает (обычно) место, объект и инструменты, с помощью которых оно было совершено. Кроме того, здесь могут быть данные о его результате, участниках и периоде времени совершения.
- CreativeWork — иллюстрирует особенности творческих работ. Видео, рисунки, фотографии, поваренные рецепты, различного рода рекомендации — средства наглядности при использовании данного типа. Как правило, подобные работы сопровождаются сведениями об авторе, жанре, а также краткими описаниями, отзывами отдельных людей и т.п.
- Event — служит для описания различного рода событий и мероприятий (можно указать место его совершения или проведения, дату, участников, выступающих и т.д.).
- Product — включает то, что можно купить или продать (какие-либо платные услуги, относящиеся к сфере сервиса). У объекта по необходимости указываются рейтинг, бренд, цвет, аудитория, цена, модель и т.д.
- Под типом Person принято подразумевать реального или вымышленного человека (указываются контактные данные, информация о работе, семье, отношениях и многое другое). Пример разметки сущности Person приведен в листинге 3.
|
<div itemscope itemtype="http://schema.org/Person"> <span itemprop="name">Алексей Пушенко</span> <img src="pushenko.jpg" itemprop="image"/> <span itemprop="jobTitle">Архитектор</span> <span itemprop="colleague"> Сакен Хусаинов </span> <link itemprop="nationality"href="http://ru.wikipedia.org/wiki/Россия">Россия <time itemprop="birthDate" datetime="1985-09-10">10 сентября 1985</time> <span itemprop="memberOf">Алекс-СтройПроект</span> <span itemprop="award">Директор группы компаний «АСП»</span> <a href=" https://example.com/alexeyPushenko " itemprop="sameAs">Личная страница на сайте союза архитекторов</a> <a href="http://example.com/Пушенко" itemprop="url">Сайт Алексея Пушенко</a> </div> |
Листинг 3 - пример разметки schema.org
Примером размеченной информации по стандарту schema.org для описания наименования предприятия и его адреса является тип Organization, который содержит следующие свойства: telephone, url, name, email, а также тип PostalAddress, который включает свойства: addressLocality, streetAddress, hoursAvailable, сообщающие о городе, адресе и часах работы предприятия. Конечный код приведен в листингах 4,5.
|
<div> <span id="phone"> +7 (3812) 47-89-44</span> <div> <span>г.Омск</span> <span>ул. Ленина 20, офис 238</span> <span id="email">aleks8881@mail.ru</span> <span id="time">Пн.-Пт.: 9:00 – 18:00</span> </div> <a href="/" id="logoFoot"><img src="/wp-content/themes/alexsp/images/icons/logoFoot.png" alt="АлексСтройПроект"></a> <span>АлексСтройПроект</span> </div> |
Листинг 4 - пример разметки информации об организации без использования schema.org
|
<div itemscope itemtype="http://schema.org/Organization"> <span id="phone" itemprop="telephone">+7 (3812) 47-89-44</span> <span id="email" itemprop="email">aleks8881@mail.ru</span> <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="addressLocality">г.Омск</span> <span itemprop="streetAddress">ул. Ленина 20, офис 238</span> <span id="time" itemprop="hoursAvailable">Пн.-Пт.: 9:00 – 18:00</span> </div> <a href="/" id="logoFoot" itemprop="url"><img itemprop="logo" src="/wp-content/themes/alexsp/images/icons/logoFoot.png" alt="АлексСтройПроект"></a> <span itemprop="name">АлексСтройПроект</span> </div> |
Листинг 5 - пример разметки с использованием schema.org
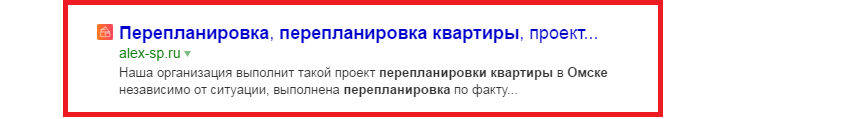
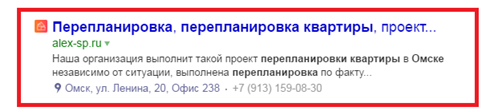
Проанализировав имеющие технические средства, мы апробировали данный стандарт при продвижении сайта омской фирмы alex-sp.ru. Итог проделанной работы можно уже сейчас наблюдать в результатах выдачи поисковых систем (см. Рис. 2, 3).

Рисунок 2 - сниппет сайта alex-sp.ru до внедрения schema.org

Рисунок 3 – сниппет сайта alex-sp.ru после внедрения schema.org
Таким образом, обоснованное использование семантической разметки позволяет максимально эффективно передать информацию со страниц веб-сайта в поисковую систему или социальную сеть. Проанализированные и апробированные авторами стандарты семантической разметки данных для сайтов в сети Интернет позволяют максимально эффективно их использовать в ранжировании популярности бизнес-структур, что подтверждается результатами продвижения сайтов различных фирм города Омска [2,3].

 П.
А. Вьюшков
П.
А. Вьюшков